Web module 3 div, background color, border, padding, margin, top, bottom, height, left, right, wid - YouTube

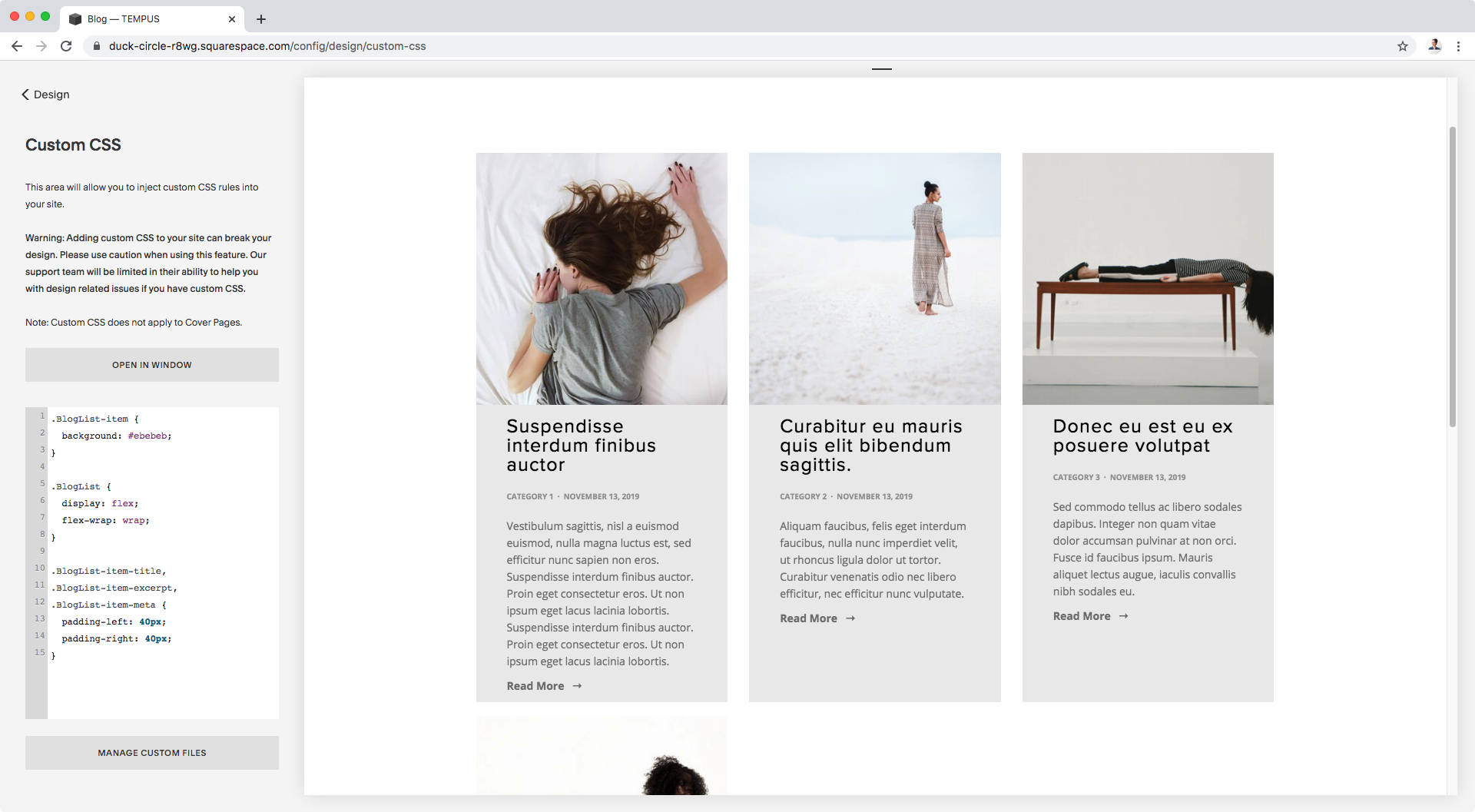
Https://www.freecodecamp.org/learn/responsive-web-design/basic-css/add-different- padding-to-each-side-of-an-element - HTML-CSS - The freeCodeCamp Forum

















.jpg)